HTML dan CSS
TUGAS PEMROGRAMAN WEB 4
(Belajar Membuat Layout Dengan HTML dan CSS)
Kali ini saya akan membahas tentang pembelajaran saya mengenai cara membuat layout dengan HTML dan CSS. Simak berikut ini.
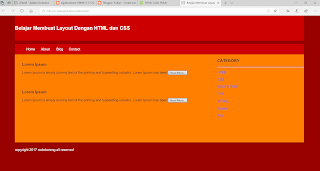
1. Contoh tampilannya adalah seperti ini
2. Pertama kali yang harus dilakukan adalah membuat file index.html dengan source code sebagai berikut :
<html>
<head>
<title>Belajar Membuat Layout Dengan HTML dan CSS</title>
<link rel = "stylesheet" href = "custom.css"/>
</head>
<body>
<div class = "header">
<div class = "jarak">
<h2>Belajar Membuat Layout Dengan HTML dan CSS</h2>
</div>
</div>
<div class = "menu">
<ul>
<li><a href = "#">Home</a></li>
<li><a href = "#">About</a></li>
<li><a href = "#">Blog</a></li>
<li><a href = "#">Contact</a></li>
</ul>
</div>
<div class ="content">
<div class = "jarak">
<!-- kiri -->
<div class = "kiri">
<!-- blog -->
<div class = "border">
<div class = "jarak">
<h3>Lorem Ipsum</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
<button class = "btn">Read More...</button>
</div>
</div>
<!-- end blog -->
<!-- blog -->
<div class = "border">
<div class = "jarak">
<h3>Lorem Ipsum</h3>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been
<button class = "btn">Read More...</button>
</div>
</div>
<!-- end blog -->
</div>
<!-- kiri -->
<!-- kanan -->
<div class = "kanan">
<div class = "jarak">
<h3>CATEGORY</h3>
<hr/>
<p><a href = "#" class = "undecor">HTML</a></p>
<p><a href = "#" class = "undecor">CSS</a></p>
<p><a href = "#" class = "undecor">BOOTSTRAP</a></p>
<p><a href = "#" class = "undecor">PHP</a></p>
<p><a href = "#" class = "undecor">MYSQL</a></p>
<p><a href = "#" class = "undecor">Jquery</a></p>
<p><a href = "#" class = "undecor">Ajax</a></p>
</div>
</div>
<!-- kanan -->
</div>
</div>
<div class = "footer">
<div class = "jarak">
<p>copyright 2017 codebareng all reserved</p>
</div>
</div>
</body>
</html>
2. Lalu langkah kedua membuat file custom.css dengan source code sebagai berikut :
body{
background:#990000;
color:##333;
width:100%;
font-family:sans-serif;
margin:0 auto;
}
.header{
width:90%;
margin:auto;
height:120px;
line-height:120px;
background:#cc0000;
color:#fff;
}
.content{
width:90%;
margin:auto;
height:420px;
padding:0.1px;
bakground:#ff8000;
color:#333;
}
.kiri{
width:70%;
float:left;
margin:auto;
background:#ff8000;
height:420px;
}
.kanan{
width:30%;
float:left;
margin:auto;
background:#ff8000;
height:420px;
}
.border{
border:2px solid #ff8000;
margin-top:1pc;
padding-bottom:1pc;
padding-left:2pc;
padding-right:2pc;
}
.undecor{
text-decoration:none;
}
.footer{
width:90%;
margin:auto;
height:40px;
line-height:40px;
background:#990000;
color:#fff;
}
.menu{
background-color:#cc0000;
height:50px;
line-height:50px;
position:relative;
width:90%;
margin:0 auto;
padding:0 auto;
}
.jarak{
padding:0 2 pc;
}
.menu ul{
list-style:none;
}
.menu ul li a{
float:left;
width:70px;
display:block;
text-align:center;
color:#FFF;
text-decoration:none;
}
.menu ul li a:hover{
background-color:#990000;
display:block;
}
Mudah bukan? Coba dan tunggu postingan saya selanjutnya.




Komentar
Posting Komentar